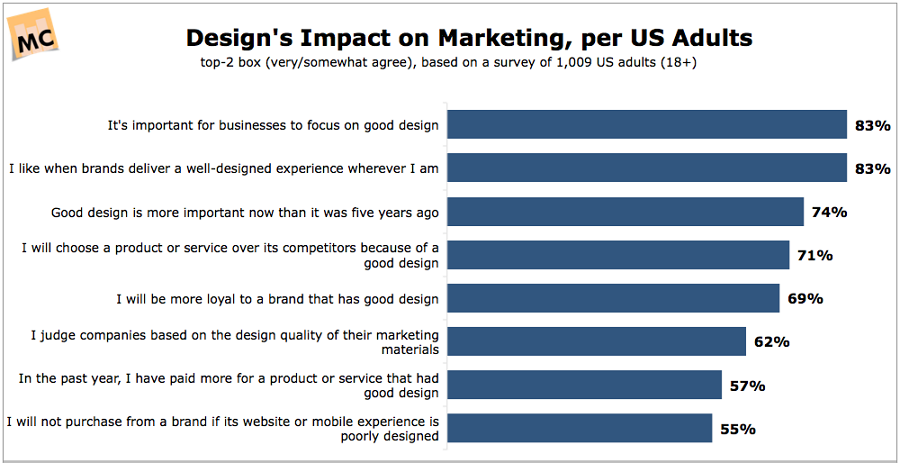
According to recent survey statistics about website design, 94% of the participants say website design is the reason why they untrust a website, and 75 % of consumers judge a business's credibility by the design of its website. Apparently, the design is more important than ever before when building a website or mobile app.
However, working out a great design is not an easy task. It often comes from a strong design team. So, creating a design team has become the first step for companies to build a successful brand.
In this article, we've compiled all the basics that make a good design team, the main design team structures, the roles and responsibilities that a good team should include, and how to build a great design team step by step. All can ease your whole process to create a high-performing design team.
A design or product team is a group of people who are working on design fields and bringing website or mobile app ideas into life.
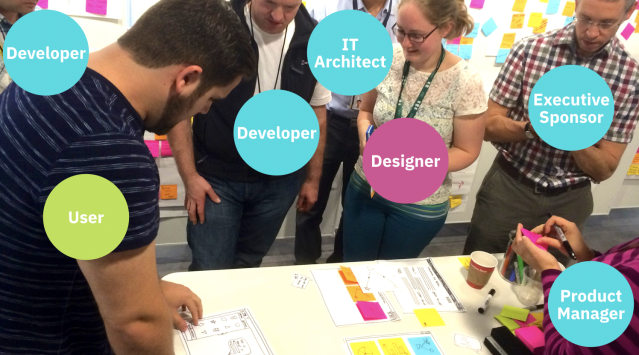
In general, it is often made up of designers, developers, product managers and other participants that work together to create, test and iterate website or mobile app design drafts, all the way from brainstorming to final draft. So, developers can get started developing the application as soon as possible.

All team members have their own roles, responsibilities, goals and tools. They will always engage on the project during the entire product lifecycle for creating a better product and brand.
As an increasing number of online consumers judge an online shop or business based on their website design, companies gradually have realized the vital role of the web site's design in growing their businesses. And an ever-growing number of companies start to make a breakthrough by improving the website design, including better web layouts, content, CAT buttons, and more user-friendly design approaches.

To create a website with better conversations and sales, it is essential for companies to invest more in design fields. However, how to plan and use these investments reasonably also becomes a problem. An effective design team can exactly help resolve this problem.
A good design team always strictly follows its routine to design, test and iterate a design draft. All team members conduct their own roles and responsibilities for the same goal. No repetitive work or useless costs will happen again. This helps you and your team save much time and cost before moving to the development process.
Good design teams also take a full range of things into considerations, like marketing requirements, developing requirements and even real users' needs, when working on a project. This helps all teams communicate and collaborate better with other teams and departments in an organization.
Overall, a good design team works just like a foundation for companies and organizations to build a renowned brand to change the world.
A good design or product team is not just a group of people gathered without reasons. Oppositely, a well-structured design team can not only make the team members communicate and collaborate better, and also level up the team's productivity.
So, when trying to build a design team for your company, you are supposed to start with how to structure your design team. Here are 3 of the main design structures that you may need:
A centralized design team always has one or more leading individuals that have the power to make decisions on all important things. The rest members should strictly follow their decisions and finish their design work before the due date is coming. There will also be no time-wasting in discussing and unnecessary gatherings.
The entire team can be united closely to complete a project quickly and effectively.
However, the fact that all the decisions are made by one or several persons will also affect or sometimes even kill the team's creativity.
So, this is an option suitable for a small or medium-sized team.
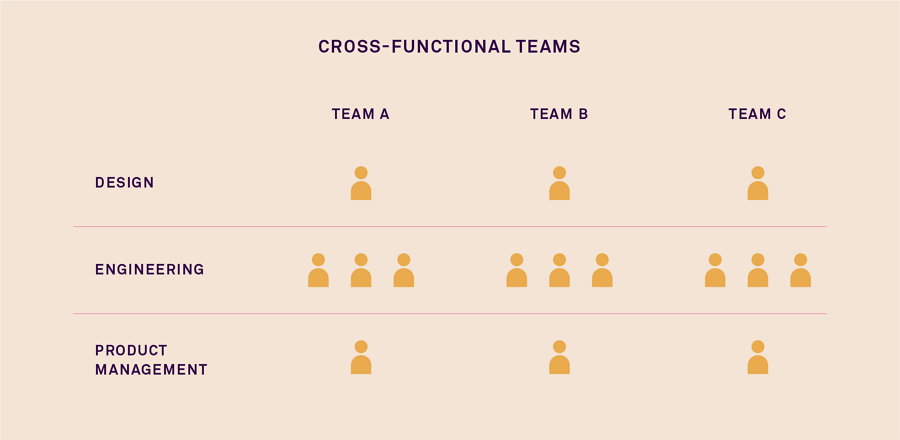
An embedded design team, also known as "a cross-functional design team" or "a decentralized design team", is completely the opposite of the centralized design team. It has been embedded with other cross-functional teams in the organization, such as the engineering, product or marketing teams.
Designers work with developers, product managers, marketers and more participants to achieve the same goal - creating a better product and increasing sales. All important decisions are made together by all teams on the board.
However, this may also waste much time and resources in discussing, gathering and waiting.
So, this option is better for large companies that have a complete design and development system.

The most attractive point of this team structure is its flexibility. The leaders give no limit on a flexible design team. So, team members can freely get access to internal or external resources, including human resources like developers and product managers, to focus on and complete a project as they wish. The resources or persons that get involved in a project can also be changed as the project design needs vary.
However, flexibility makes it a little bit hard for a large company or organization to change the involved resources every time the design needs vary. This structure may not be a good go for large companies or organizations.
In short, there is not a formula for a design team to succeed. When trying to choose a team structure, you should always consider all factors and choose the one that best suits your team's and company's needs.
Apart from the team structure, the next thing you should focus on is to divide the roles and make the responsibilities clear.
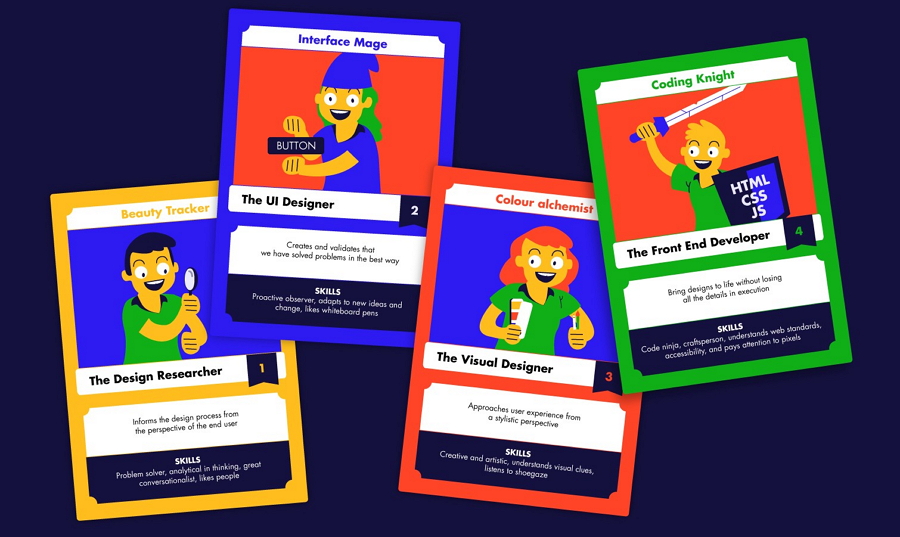
Here are four typical roles and responsibilities that most design teams take:
Design managers work as team leaders to push a project forward smoothly based on plans and strategies. They are often responsible for making the final decisions after hearing the ideas of all departs, creating executive plans and strategies in advance, and working out a solution to resolve any problems ASAP during the entire product design lifecycle.
Designers are the key part of a design team. They are a group of design specialists or experts that create, test and iterate product design drafts again and again to ensure better product and user experiences, like UI/UX designers, illustrators, interaction designers, visual designers, and even UX writers.
Engineers are UI developers that have been brought on the board early on to make sure that all decisions and design drafts are executive for development teams.
Others Since different companies create design teams for different purposes, the actual roles and responsibilities they assign to team members can also vary. Some companies add more roles, like marketers, user researchers, stakeholders and much more, to make sure the design team can collaborate better with other teams and departments.

And then, let's see how you can build a high-performing design team step by step:
The final goal for a design team is often to create a better product and increase sales. However, companies also divide that goal into smaller aims and try to execute them all step by step. So, before you start to build your design team, you should also figure out your purposes and see how you guys can achieve that step by step.
Picking the right people for your team is the most important thing that you should pay attention to. If you've hired the wrong persons at the very beginning, you may get many problems in later stages and have to start over again.
So, after figuring out your purposes, you should think about how many team members will help you achieve those goals and try to hire the right people for your team. Just write down all the needs like the numbers of different roles, requirements, qualifications and more on a paper. So, you can check whenever you need it.

As the image shows, it is best for you to write down all your needs on paper before moving into the hiring stage.
By the way, there are 16 of the best job websites you should check to find the right candidates quickly.
When you are done with the hiring thing, the next step is to determine how you will organize your team for higher work efficiency. Just check all three types of team structures above and choose the right one for your team.
Your team's needs and conditions are the only standards you should consider when determining the structure.
Everyone can be a superhero when he/she has been put in the right place. So, if you were a design team leader, take your time in assigning different roles and responsibilities to the right team members. When you cannot make the decision, also remember to discuss the details with other leaders. So all members can make the most of the talent and work the most efficiently.
Apart from the talented people, also remember to select the best tools to empower your team. There are a number of design collaboration tools that power up your team with ease:
Sketch - a simple design tool that helps you visualize your design ideas into static interfaces or prototypes with rich details and colors. It is a good option if all your team members are using Mac devices.
Adobe XD - a vector-based UX design tool that helps your team create prototypes and simple interactions. If your team purchased an Adobe suite, this tool would help you save much money.
Mockplus - an all-in-one product design platform that helps you create fully interactive wireframes, mockups and prototypes, and collaborate on them with your team in real-time. Your entire product design workflow is connected in one place, from wireframing to design handoff, all on a web browser.
If you are looking for a tool that enables your entire design team to design, communicate, collaborate and handoff all online in one platform, Mockplus is worth a go.
To ensure all team members get united in a project completely, you should also gather your team and discuss the team values, principles and strategies together. Share ideas and try to make a version that meets the need of different members. Only when they all accept those values, principles and strategies, they would really follow them in their daily work.
So, never forget to hear the ideas from all packs before making a decision.
Design leaders are only responsible for ensuring everything is going forward as scheduled. As with the design process, how they should execute the plans or strategies more effectively is the problem that team members should work together to resolve. So, as a design leader, you should always create time and space to let them make their own decision freely.
Building a successful brand is not all about putting the entire team together and working hard. It also relies on creative ideas, personal efforts, strong leadership and so on. So, to encourages all members to conduct their roles and responsibilities as perfectly as possible, the best way is to work out a rewarding system. In this way, even without any monitors, they can work as hard and creatively as possible.
Wrap Up
As companies invest more and more in the website or mobile app design, an agile and effective design team also becomes one of the essential factors for them to build a brand quickly and successfully.
We hope all these basics and information can help you build your killer design team smoothly.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
